




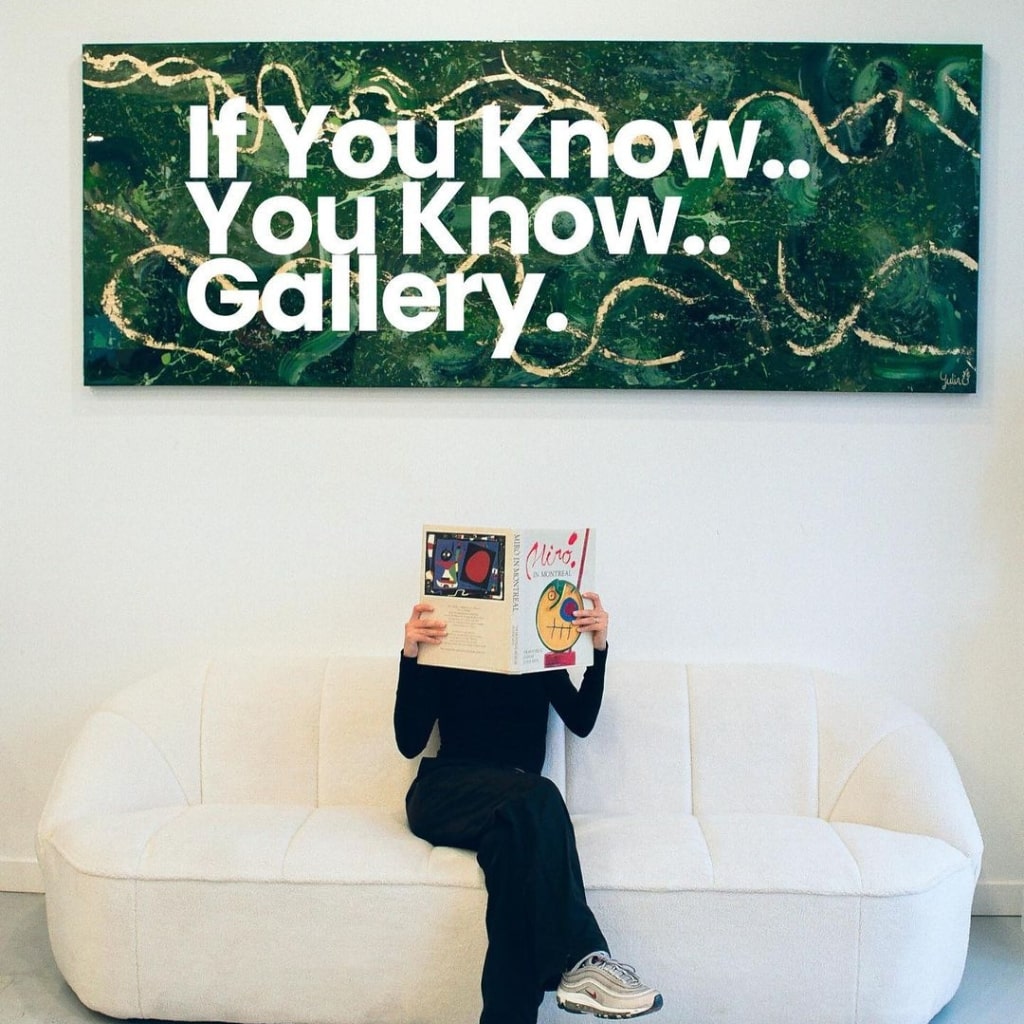
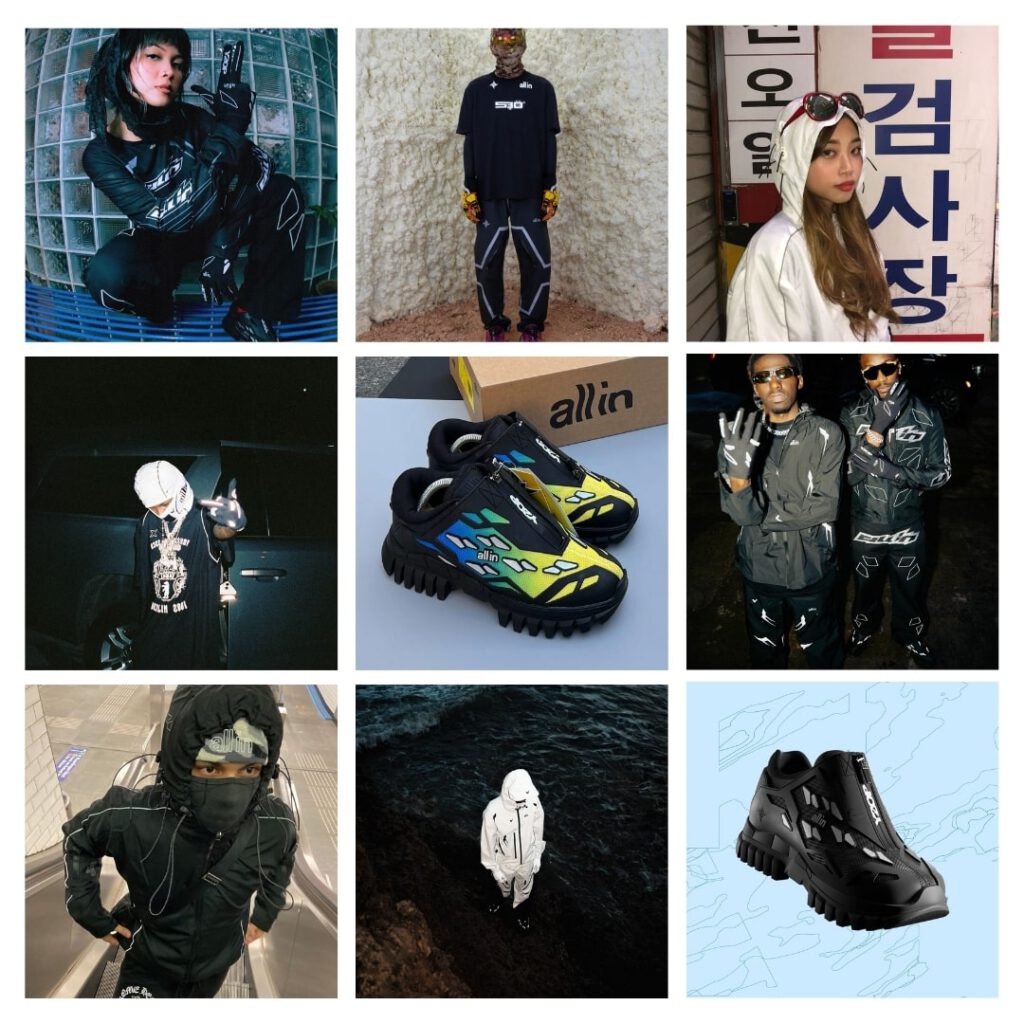
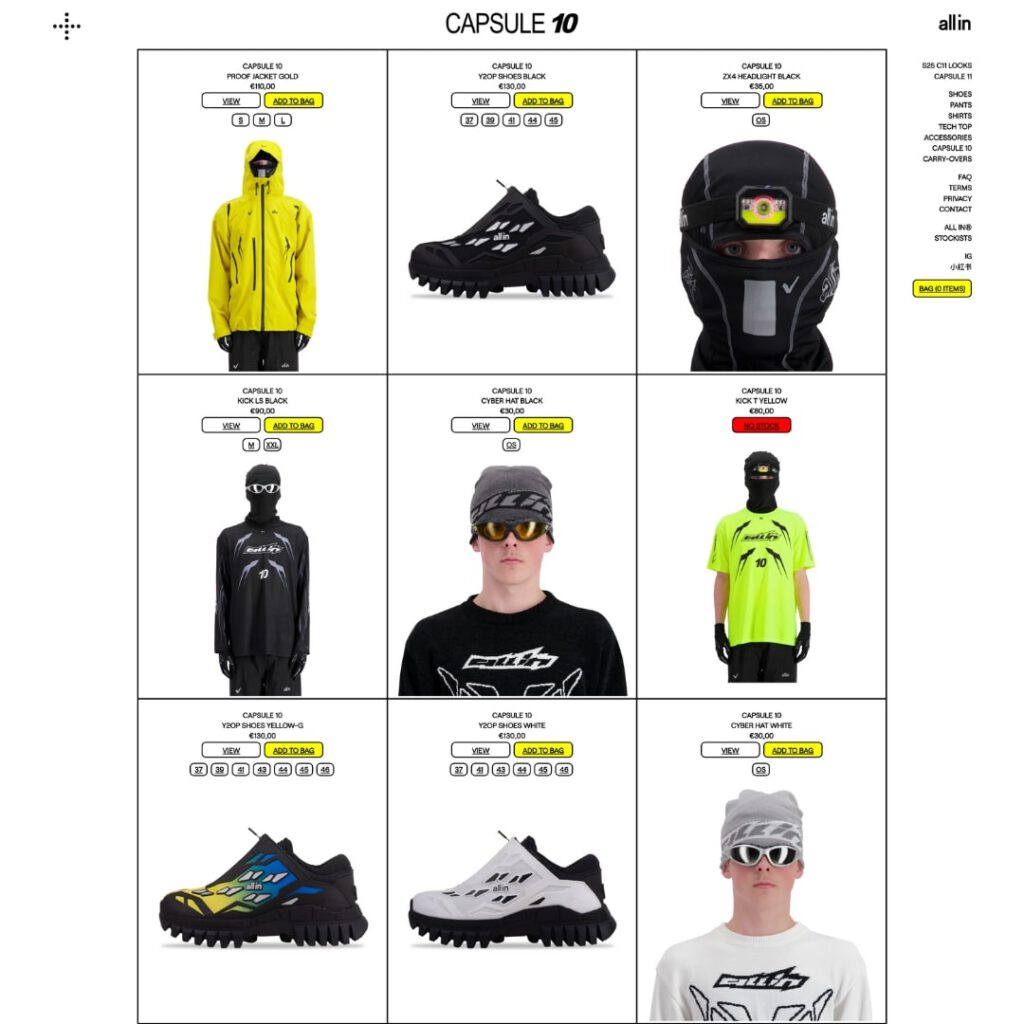
Our goal was to make the Y2OP shoe launch stand out by blending creative elements with practical, on-brand execution. We aimed to craft content that would highlight the technical expertise and bold design of the shoe while connecting with the brand’s audience in a way that felt authentic to All In's underground roots.
With agency 530 Degrees to harness the power of 3D imagery and modeling, creating cutting-edge visuals that showcased the Y2OP in an innovative light. Complementing this, we captured raw footage of All In’s rise in the underground fashion scene, merging digital creativity with authentic storytelling. This dual approach resulted in content that truly reflected All In’s unique blend of creativity, technical prowess, and fashion-forward thinking, delivering a launch that resonated with their core audience.

info@darko.agency