




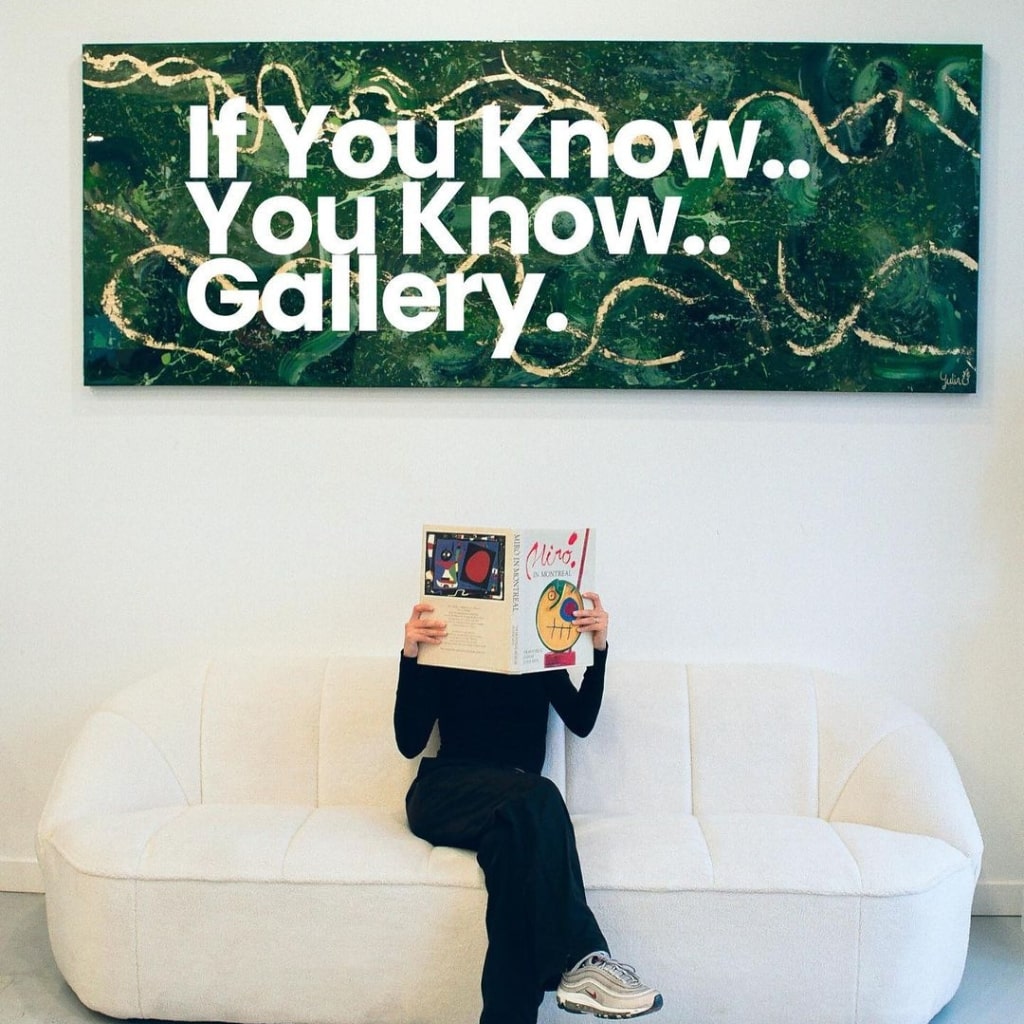
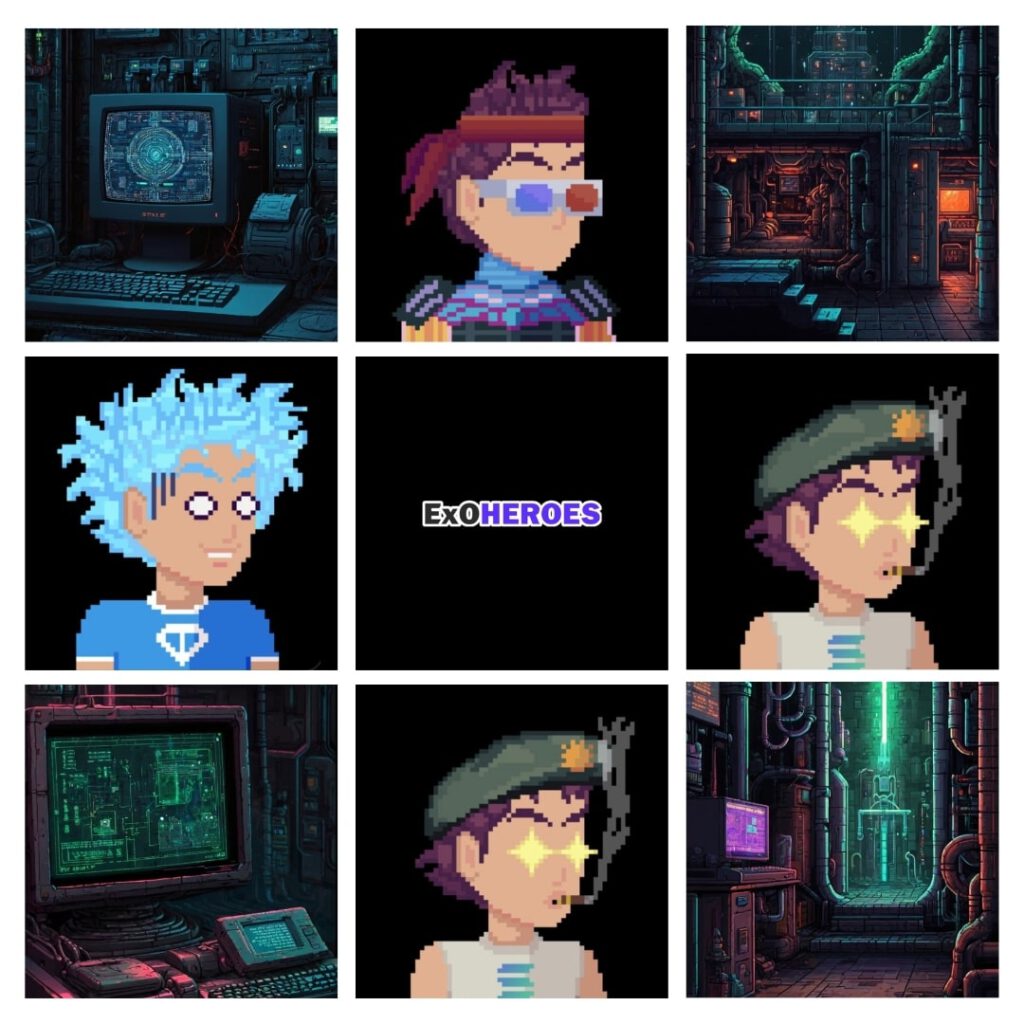
Our goal was to create an aesthetically pleasing and cohesive look for the ExO Heroes NFT project, focusing on delivering high-quality visuals, branding, and community-driven content. We aimed to produce engaging materials such as memes, infographics, and social content for platforms like Twitter and Twitch, in collaboration with pixel artist Tay McQuaya and NFT expert @UnrealApe, to capture the attention of the NFT community.
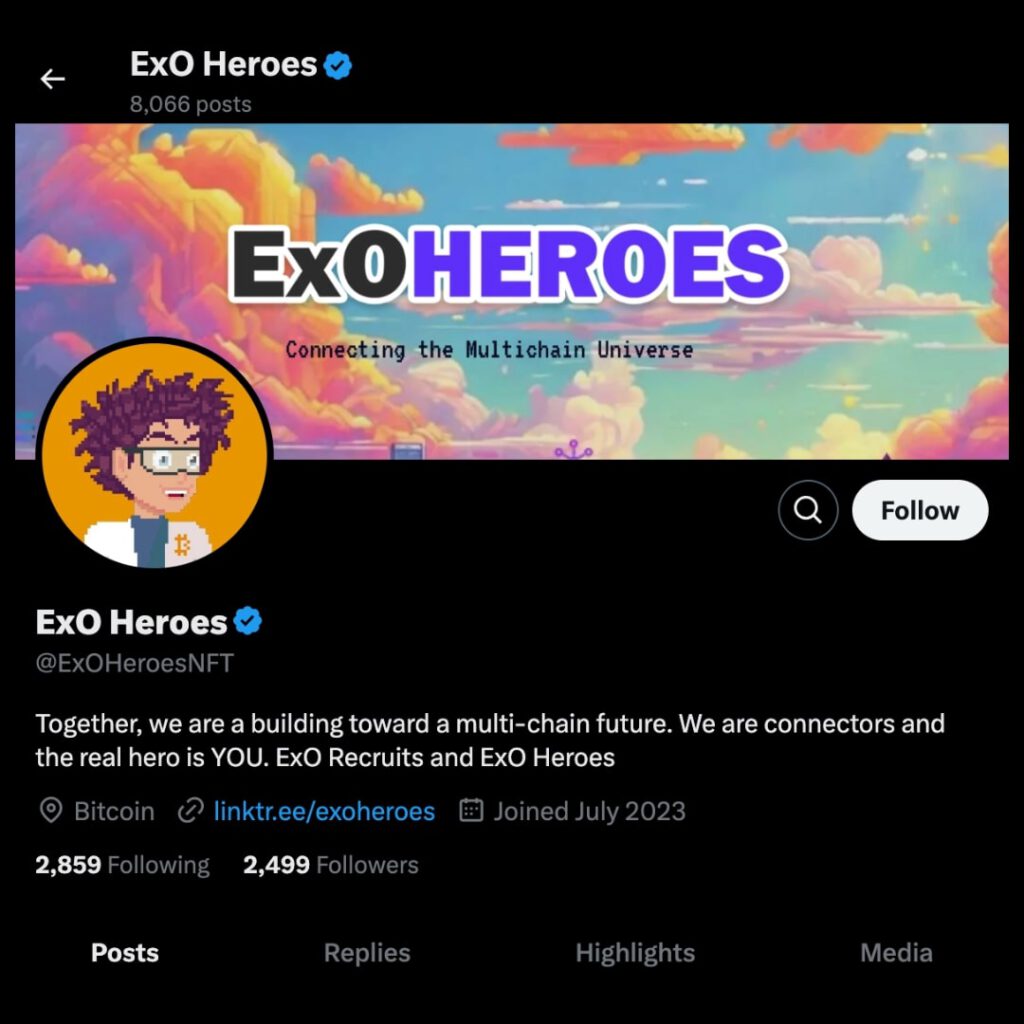
We developed weekly content, including eye-catching graphics and community-focused posts, to grow ExO Heroes’ Twitter presence. In collaboration with our partners, we launched a weekly podcast featuring industry leaders such as @w3soBeefy, Mrinal Manohar, and Tom Bilyeu. These efforts combined to boost engagement, build a vibrant community, and significantly expand the project’s visibility across platforms.

info@darko.agency