www.goplayoutside.store
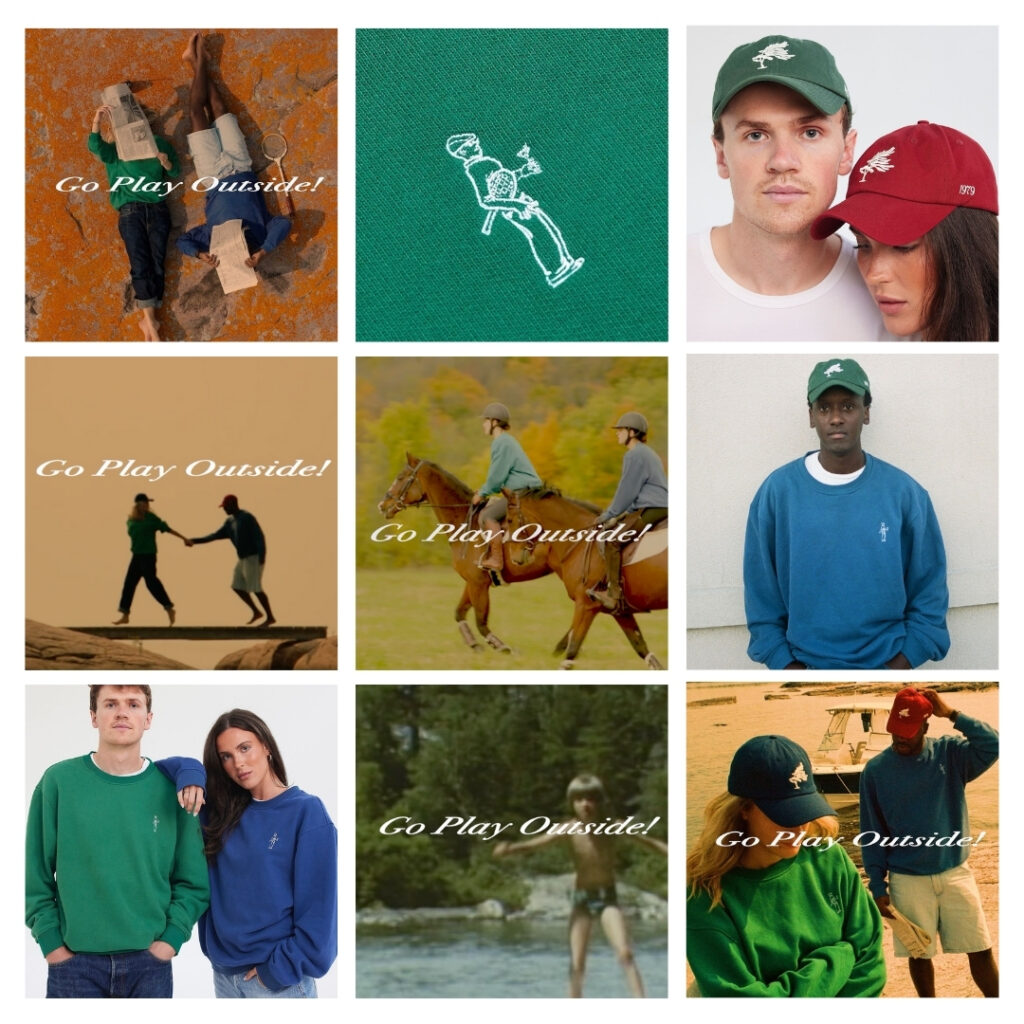
Go Play Outside! is up-and-coming, vintage-inspired streetwear brand designed for analog kids in a digital world. Based in Toronto, their nostalgic designs give each piece the charm and character of something passed down from your grandfather’s closet.





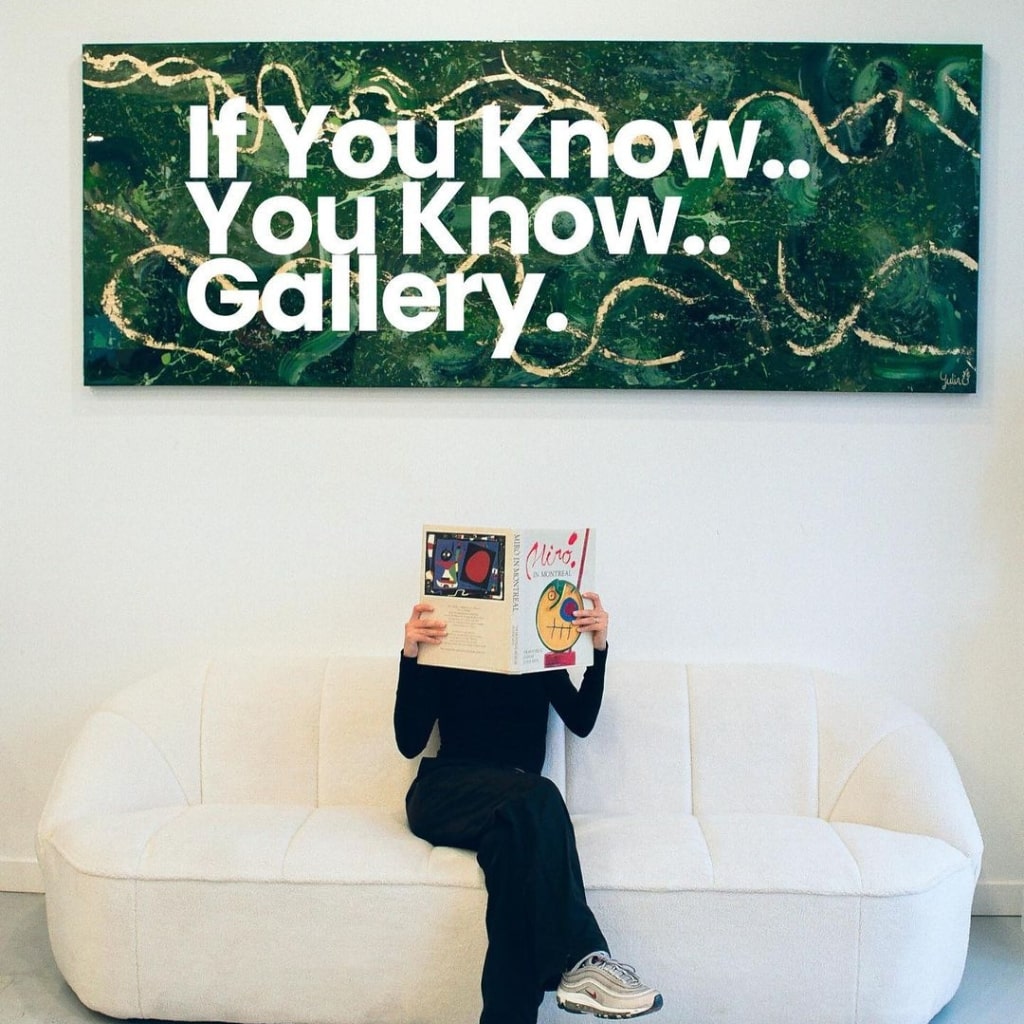
Our goal was to build a website that seamlessly blended the brand's vintage-inspired aesthetic with modern, minimal design principles. We aimed to highlight Go Play Outside!’s retro, analog feel while keeping the interface sleek and simple, allowing the colorful apparel to be the main focus. By leveraging the contrast between the vibrant product designs and the minimalist white space, the site would evoke a nostalgic, yet fresh experience, catering to "analog kids in a digital world."
We crafted a clean, minimal website design that used neutral tones to let the bold, nostalgic product designs pop. By incorporating high-quality imagery and ample white space, the retro-inspired apparel became the focal point. The layout was kept simple and intuitive, ensuring users could easily navigate the site while experiencing the vintage streetwear collection in full focus. This approach allowed us to perfectly marry the modern simplicity of the website with the vintage, nostalgic essence of the brand’s identity.

info@darko.agency