www.telo.skin
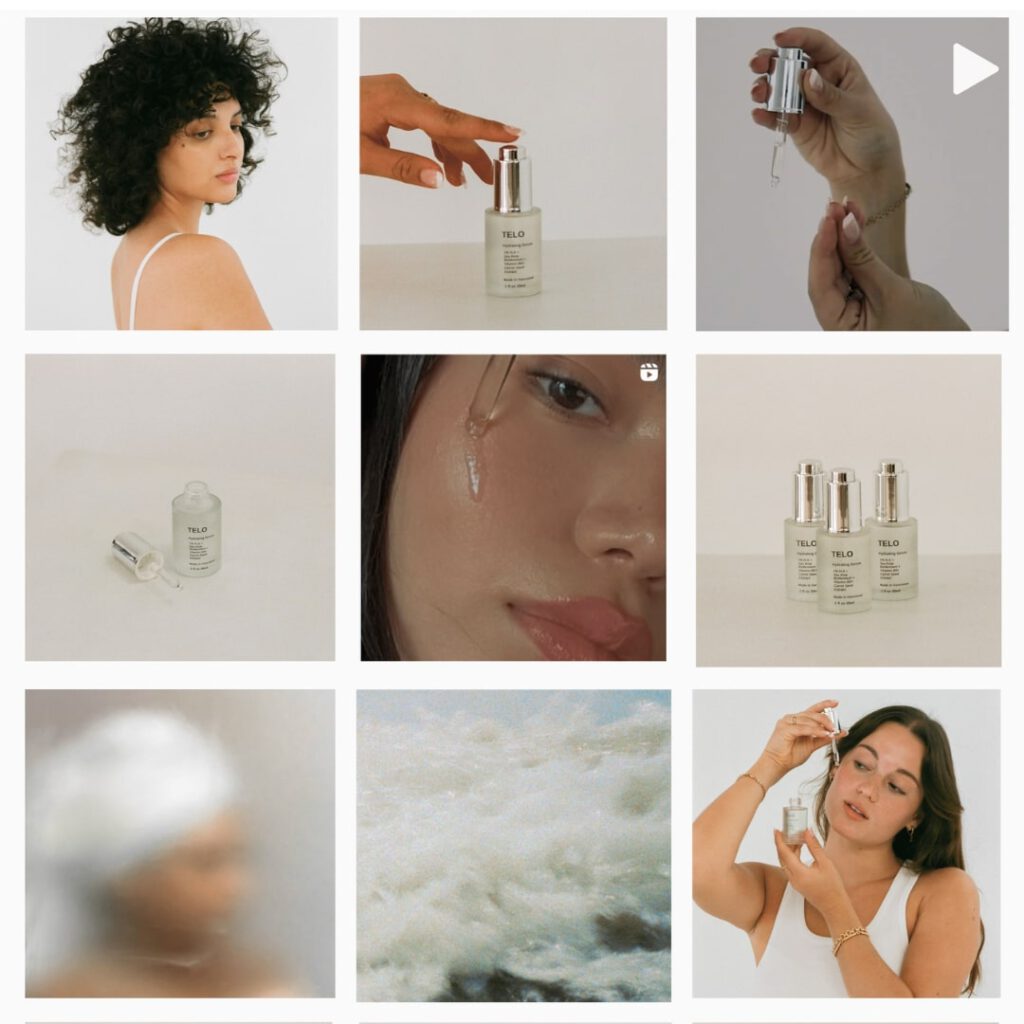
TELO is a modern skincare brand rooted in the belief that beauty should come from nature. With a strong focus on natural and organic ingredients, TELO offers high-quality, eco-conscious products designed to enhance skin health and wellness. Inspired by the serene coastal landscapes of Vancouver, TELO combines minimalistic, nature-inspired aesthetics with clean, sustainable formulations to create a skincare experience that feels effortless.





TELO was a new brand with no established identity, requiring a complete branding strategy from the ground up. The challenge was to build an engaging and cohesive brand identity from scratch, defining everything from the logo, color palette, and typography to the overall aesthetic and tone. We needed to create a visual and verbal language that would not only represent the brand’s core values but also resonate with its target audience in a highly competitive skincare market. This meant crafting a distinct brand presence that would convey trust, quality, and a modern, natural appeal from the very beginning.
Our goal was to create a distinctive and cohesive brand identity that would capture the essence of TELO’s core values—natural, sustainable, and modern skincare. Drawing inspiration from the serene beauty of Vancouver's coastal landscapes, we aimed to develop a brand that felt organic.
meticulous and collaborative branding process, starting with the development of diverse color palettes, mood boards, and visual themes. Each element was carefully curated to evoke TELO’s connection to nature and luxury. Collaborating closely with esteemed local talents, such as @lolakingz, we ensured that the brand’s visual direction was not only aligned with its values but also reflected the creative spirit of the local community.

info@darko.agency