




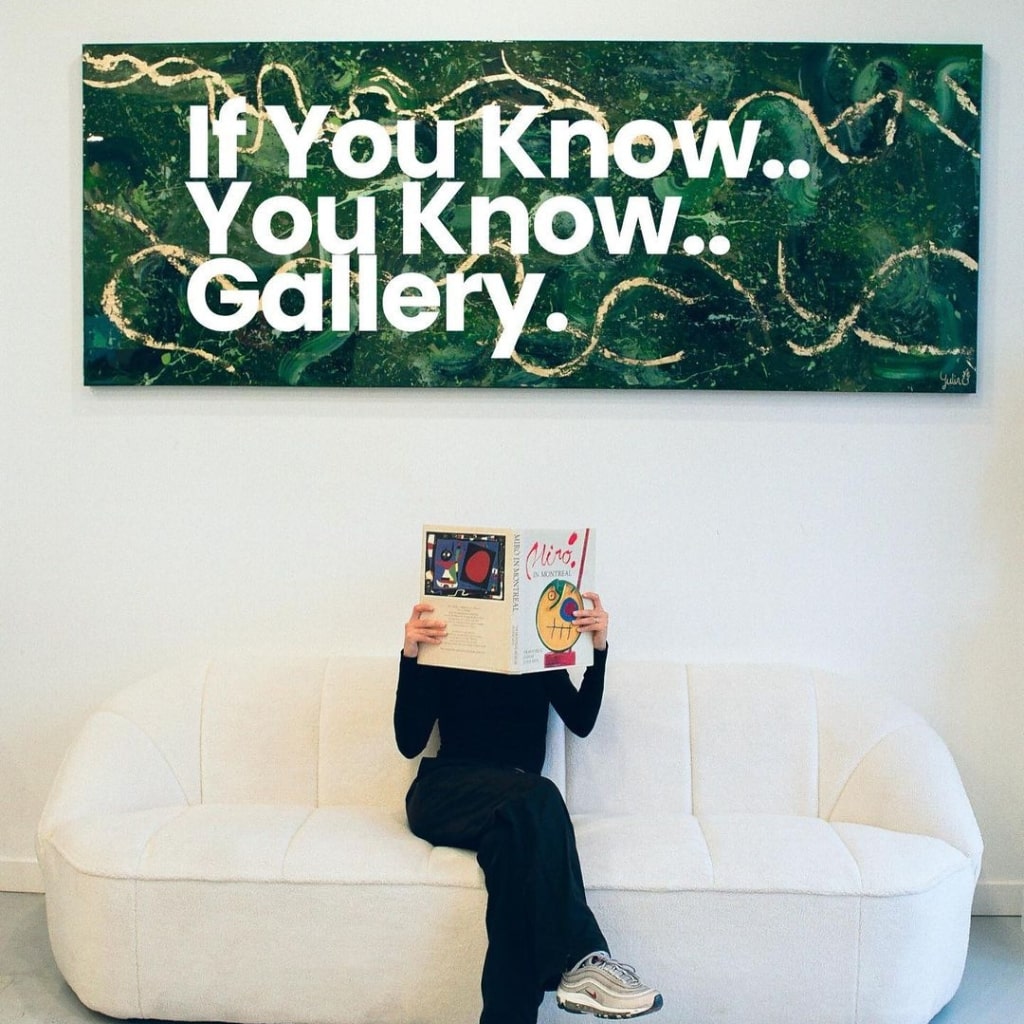
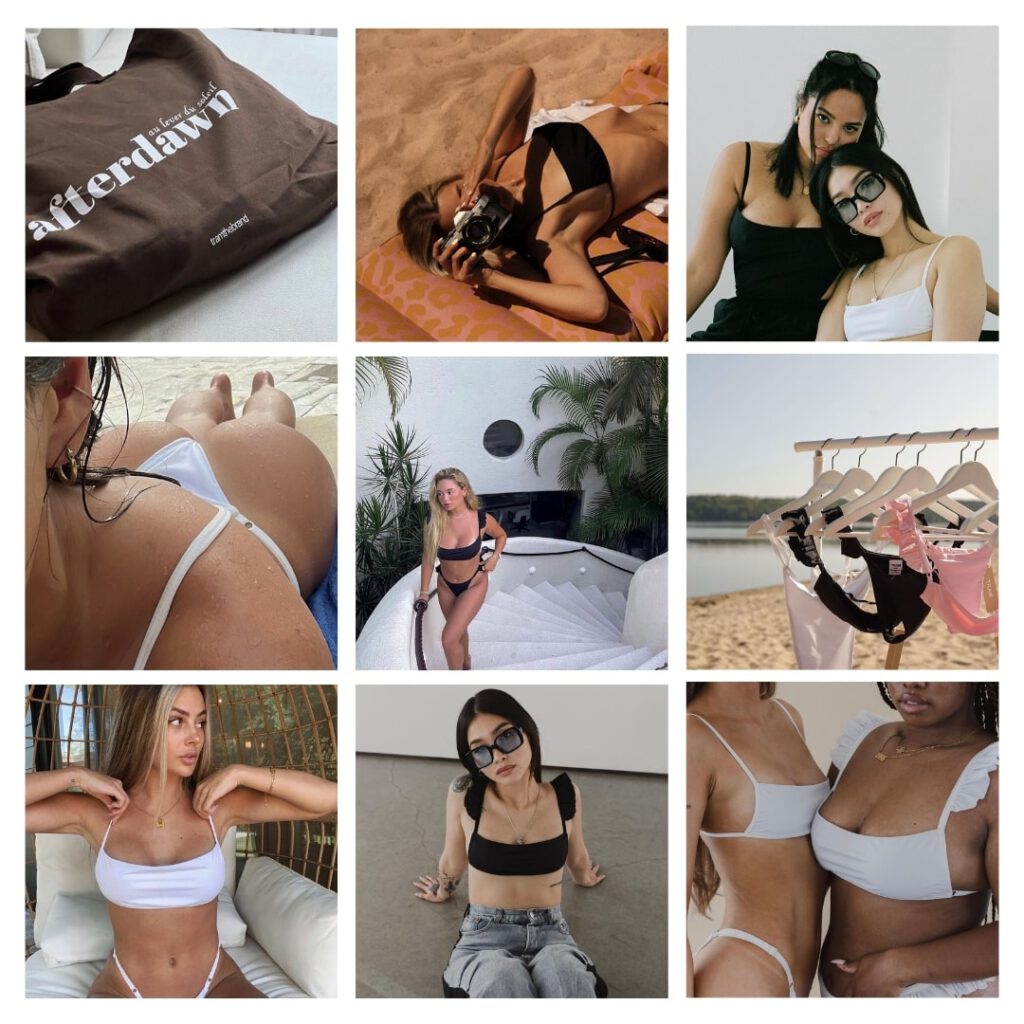
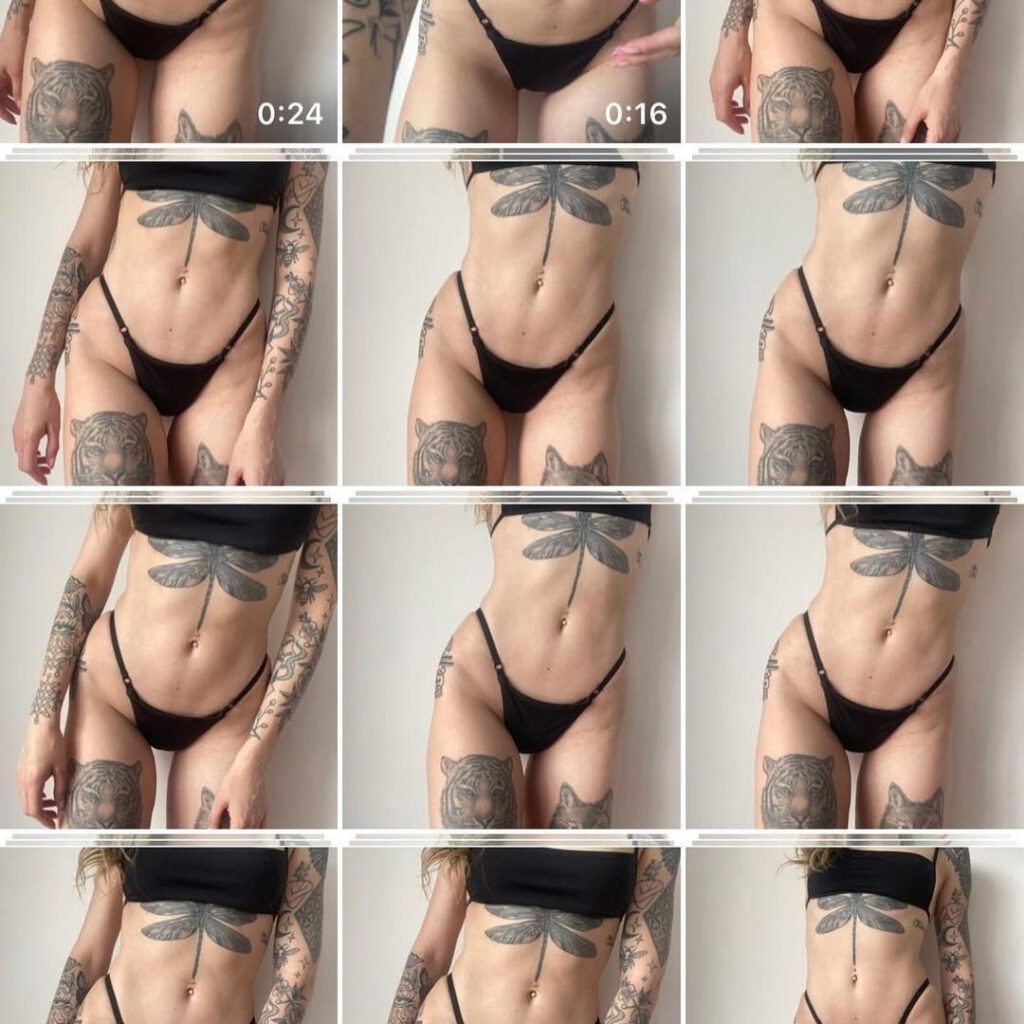
Our goal was to develop a sleek, minimalist website that put the swimwear at the forefront, using simple design elements to highlight the bold colors and patterns of the pieces. By keeping the site clean and white, we wanted to draw attention to the swimwear's fit, style, and how it complements the natural tones of the skin, allowing customers to focus on the beauty of both the product and the body.
We created a minimal white website that acts as a blank canvas for Tramthebrand’s vibrant swimwear collections. The design used ample white space to let the colors of the bikinis and swimsuits pop, while high-quality images showcased the fit and versatility of the pieces on diverse female body types. The simple layout made navigation intuitive, allowing customers to easily browse and purchase, while the clean design reflected the brand's commitment to sustainability and high-quality.

info@darko.agency